
Não sabe o que é um heatmap?
Mesmo que você não reconheça o termo, eu tenho certeza que já teve contato com esse recurso.
Ele é utilizado em demonstrações gráficas em diversas áreas, como pesquisas relacionadas a dados geográficos, demográficos ou comportamentais.
No mundo digital, ele também é muito importante.
Isso porque é o responsável por identificar padrões de usabilidade e navegação dos usuários.
Diante das informações geradas por um heatmap, você pode criar estratégias baseadas no comportamento dos visitantes.
Em outras palavras, uma grande vantagem estratégica que gera muitas possibilidades para melhoria de desempenho em páginas da web.
Ou seja, falo de uma ferramenta de marketing essencial para empresas que visam à otimização de conversões.
Se você quer saber mais sobre este tema, chegou ao local certo.
No texto de hoje, falarei tudo que é necessário para compreender a função de um heatmap: o que é, quando usar e quais são as principais ferramentas do mercado.
O que é heatmap?

Heatmap (ou mapa de calor) é um relatório gerado por ferramentas automáticas que utiliza as cores como referência para facilitar o entendimento das informações. No marketing digital, normalmente rastreia o caminho percorrido pelo mouse do usuário para compreender seu comportamento em uma página de conversão.
Para que fique mais fácil de entender, vamos a um exemplo prático.
Imagine que você tenha uma loja virtual.
O seu site tem uma boa velocidade de carregamento, design agradável e responsivo.
Mesmo assim, os resultados não são os esperados.
Assim, você instala um software de heatmap para observar o comportamento do usuário em suas páginas.
Observando o relatório criado, você percebe exatamente quais são os locais pelos quais o usuário passa o mouse.
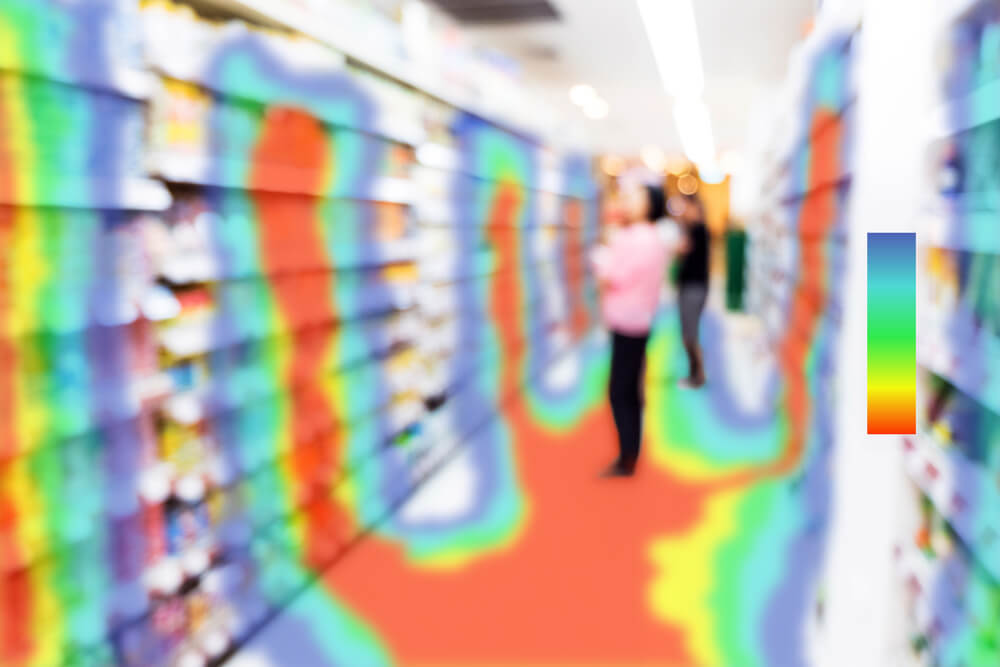
É claro que, como uma representação gráfica, o mapa de calor mostra uma média baseada na coleta de dados.
Os lugares por onde o cursor permaneceu mais tempo são representados por cores quentes, geralmente o vermelho, o amarelo e o laranja.
Alguns pontos migram para cores mais frias, mostrando que há uma diminuição gradual.
Por outro lado, lugares em que o cursor mal circulou são representados por cores frias, como o azul e o verde.
Ou seja, as áreas sobre as quais o usuário passou são representadas por espectros do quente ao frio.
Interessante, não é mesmo?
Em outras palavras, você tem acesso a dados que revelam exatamente o que mais chama a atenção do usuário.
Isso permite a identificação do caminho percorrido por ele em uma página de vendas, por exemplo.
Em uma landing page, isso vale ouro.
Imagine que o heatmap indique que o mouse passou sobre a imagem do produto.
Na sequência, sobre a descrição.
A seguir, foi até o “X” para fechar a aba.
Bom, aqui você pode concluir que a descrição do produto precisa de ajustes, não é mesmo?
A mesma lógica gera diversos outros insights valiosos.
O local no qual o usuário permanece a maior parte do tempo pode ser definido como o posicionamento adequado para um botão, por exemplo.
É claro que essa é uma definição padrão de heatmap.
Existem outras fórmulas, como por exemplo mapas que mostram o comportamento do scroll do mouse do usuário.
Outro conceito é chamado de “confete”, e revela somente os pontos nos quais o usuário efetivamente clicou.
Há, inclusive, tecnologias que rastreiam o comportamento dos olhos da pessoa (eyetracking).
Essa solução, no entanto, exige a utilização de dispositivos especiais.
Como funciona um heatmap
Ao processo de recolhimento de informações e representação gráfica em relatórios damos o nome de heatmapping.
Nele, o programa captura inicialmente a tela completa da webpage selecionada como alvo.
A seguir, o software utiliza os dados da versão HTML da página para varrer e criar um mapa de elementos.
Isso inclui qualquer componente interativo presente naquela URL, como botões, links, vídeos, imagens, anúncios, barras de navegação e qualquer outra coisa na qual o usuário possa clicar, arrastar ou realizar outra ação.
Eles elementos são as referências necessárias para a criação do mapa de calor.
Assim, cada um deles recebe uma etiqueta e, mediante à interação do usuário, recebem a indicação de ação.
Com os dados quantitativos em mãos, são criados os mapas de calor.
Se há intensa atividade do usuário em um botão de chamada para a ação, por exemplo, ele será indicado pela cor vermelha.
Com isso, temos uma visão global do comportamento dos visitantes e sabemos exatamente quais são os pontos em alta em sua experiência de navegação.
A importância de utilizar heatmaps

Mas qual é a importância de utilizar heatmaps? – você deve estar se perguntando.
Sinceramente, a resposta é bem direta: para compreender as ações dos usuários nas páginas do seu site.
Você sabia que os usuários gastam 80% do tempo olhando para a informação acima da dobra da página?
Bom, essa informação só foi conquistada por meio de um heatmap.
Mas a verdade é que existem muitas variáveis que afetam cada tipo de negócio.
O layout de cada página é diferente.
O comportamento de cada público é exclusivo.
É por isso que tais informações devem ser coletadas diante do desempenho de suas próprias landing pages.
São muitas as perguntas que podem ser respondidas por meio da análise do mapa de calor.
Por exemplos:
- Onde devo colocar os botões da minha página?
- Qual é o posicionamento ideal para cada elemento?
- Quais são os títulos que chamam a atenção do usuário?
- Qual é a hierarquia de componentes que mais se adequa ao público, do local mais importante para o menos frequentado?
- Onde devo posicionar anúncios?
- Há alguma distração que atrapalhe a ação desejada?
- Onde devo inserir as caixas de cadastro e formulários?
- Onde os produtos semelhantes devem aparecer?
- Onde o carrinho de compras deve ser finalizado?
- Em qual local do texto os usuário permanecem mais?
- Qual é o processo realizado durante um cadastro ou uma compra?
- Quais imagens chamam mais atenção?
- A navegação do site é fluida?
- Como é o comportamento dos públicos específicos de uma página? As mulheres reagem de maneira diferente dos homens? Pessoas que moram em regiões afastadas realizam o mesmo processo? A idade influencia na navegação?
Pois é.
Como você pode perceber, qualquer ponto positivo ou negativo de design de página é identificado por meio desse recurso.
É isso que o torna não apenas importante, mas essencial em estratégias de marketing online.
Como criar heatmaps

Para criar um heatmap, você precisará escolher uma ferramenta.
Mais à frente eu falarei sobre algumas delas.
Mas, para esse tópico específico, escolhi a plataforma Crazy Egg, uma das mais importantes do mercado.
Ela oferece um período de testes de 30 dias grátis.
Então, não se preocupe, pois você poderá trocar de ferramenta caso essa não o agrade.
Para criar heatmaps, siga os seguintes passos:
1. Crie um cadastro no Crazy Egg
Para isso, acesse o site da ferramenta.
Se já possui um cadastro, clique em “log in” no canto superior direito da tela e insira as informações.
Caso contrário, digite a URL do seu site no campo de busca e clique em “show me my heatmap”.
A seguir, preenchas as informações requisitadas, autorize o vínculo com o Google Analytics e escolha entre as opções disponíveis.
Clique em “start my free trial” e digite as informações de pagamento.
O período de testes gratuito é válido por 30 dias e você pode cancelar a qualquer momento.
2. Configure sua captura de tela
No dashboard, selecione “one snapshot”, apenas para aprendizado.
Mais tarde você pode criar capturas de telas múltiplas.
Abaixo, insira a URL da página que você deseja mapear.
A seguir, dê um nome a ela.
Essa ação apenas facilita o seu trabalho.
Você pode colocar tags como “página inicial”, “download do ebook”, “carrinho de compras”, “página de vendas do item 1” ou qualquer outra referência para consulta posterior.
Há também a possibilidade de criar diferentes snapshots: para computadores de mesa (desktop), tablets e smartphones.
É interessante usar todos eles, assim você pode identificar diferenças de comportamento em múltiplos dispositivos.
A próxima ação consiste em escolher a duração da análise.
Selecione a data de início e fim ou opte por um número de visitantes específico.
3. Interprete o relatório
Depois você terá que aguardar pelo recolhimento de dados.
Quando atingir o fim do período ou o número escolhido de visualizações na página, a ferramenta avisará por e-mail e você pode acessar um relatório.
Para observar todas análises, clique em “snapshots” no menu à esquerda.
Quando usar heatmaps?

Se alguém viesse até mim e perguntasse quando usar heatmaps, a resposta estaria na ponta da língua.
“O tempo todo”, eu diria em alto e bom som.
O fato é que inexiste uma página da web que não pode ser otimizada por meio dos mapas de calor.
Qualquer decisão relacionada a design, navegação, usabilidade e interface do usuário (UI) em geral tem muito a ganhar com sua utilização.
Por exemplo, na hora de criar um novo design para um website.
Baseando-se no comportamento de sua audiência, você pode personalizá-lo para que as ações desejadas sejam estimuladas.
Outro momento para utilizar heatmaps é na realização de testes A/B.
Funciona mais ou menos assim: você entrega páginas muito semelhantes à sua base de usuários.
No entanto, um único detalhe é modificado, como a cor do botão ou seu posicionamento.
Assim, você será capaz de analisar a performance de cada uma delas e decidir o que é melhor para o seu site.
Os mapas de calor têm muito a acrescentar nesse sentido.
Ao observar o comportamento do consumidor em páginas comparativas, você poderá determinar aquela que mais agrada ao seu público.
O mesmo vale para qualquer outra página de conversão.
Recolhimento de leads, geração de tráfego, cliques em anúncios… Os mapas de calor são ferramentas extremamente versáteis.
É por isso que sua utilização é tão recomendada.
Eles auxiliam como catalisador de atividades em qualquer etapa de um funil de vendas.
4 Tipos de Heatmaps

Como dito, nem todos os mapas de calor são iguais.
Existem diferentes tipos, que trazem diversas informações analíticas para observação.
A seguir, vamos conhecer quais são os principais tipos de tipos de heatmaps para que você decida qual é o melhor para sua estratégia.
1. Hover Maps
O tipo de mapa de calor mais comum é o hover map ou mapa de navegação.
Ele mostra a captura de movimento média do mouse do usuário em uma página do site.
Esse tipo de heatmap é muito útil para realizar alterações de design.
2. Click Maps
O segundo tipo de heatmap é o click map ou mapa de cliques.
Ele mostra o comportamento padrão de cliques na página desejada.
Como a maior parte dos dispositivos móveis não possui cursores, esse é o modelo escolhido para análise de tablets e smartphones.
Você verá um panorama geral sobre os principais locais de clique.
Isso inclui, inclusive, elementos não-clicáveis.
Isso traz insights valiosos para melhorias de experiência do usuário e navegação, além de mostrar qual é o movimento mais executado em uma determinada landing page.
3. Scroll Maps
Os scroll maps também são chamados de mapas da barra de rolagem.
Esse tipo de rastreamento é muito valioso para descobrir informações relativas ao comportamento do usuário com relação ao conteúdo das páginas.
Até onde ele rolou a página antes de abandoná-la?
Em qual parte da página o usuário permanece por mais tempo?
Quais são as informações consideradas mais úteis e chamam mais a atenção do internauta?
Tudo isso é possível a partir da análise de um mapa da barra de rolagem.
Um bom exemplo de utilização desse recurso é no caso de chamadas para a ação posicionadas próximas ao rodapé da landing page.
Caso o usuário nem chegue até ela, é sinal de que talvez seja melhor trocá-la de lugar.
4. Recordings maps
Há também os recording maps ou mapas de gravação de tela.
Diferentemente dos demais tipos de heatmaps aqui mostrados, esse tipo grava diretamente a tela do usuário.
Ele funciona apenas por meio da autorização do internauta e geralmente é realizado por meio de empresas de pesquisa de mercado.
Esse não é exatamente um mapa de calor, mas decidi incluí-lo aqui por ser um ótimo complemento às outras ações.
5. Eye tracking
![]()
Por falar em pesquisa de mercado, há outra importante ferramenta que oferece mapas de calor: o eye tracking.
Ela analisa o comportamento visual do consumidor.
Em outras palavras, rastreia os movimentos dos olhos pela tela, identificando o que chama ou não atenção das pessoas.
Como você deve imaginar, essa é uma análise muito mais qualificada que as demais.
Porém, exige a utilização de dispositivos especiais, como óculos e capacetes, que emitem raios infravermelhos.
Trata-se de uma tecnologia tão avançada que detecta até mesmo a dilatação da pupila, podendo capturar emoções e pontos de interesse instantâneo.
4 Ferramentas de heatmap

No mercado existem diversas ferramentas de heatmap.
A maioria executa tarefas semelhantes, mas existem algumas características peculiares que se adequam melhor a determinados objetivos de marketing.
Na lista abaixo, selecionei as principais, utilizadas por grandes empresas da indústria.
1. Hotjar
A Hotjar é uma das mais populares ferramentas de heatmap do mundo.
Ela é excelente para profissionais de marketing, engenheiros de produto, designers e especialistas em experiência do usuário.
Ela trabalha com heatmaps, mapas de gravação e traduz as informações para otimizar estratégias de conversão dentro do funil de vendas.
Além disso, permite a inserção de pesquisas internas no site, recolhendo feedback dos visitantes em tempo real durante a navegação.
2. Crazy Egg
A Crazy Egg foi a ferramenta escolhida para o nosso tutorial.
E não foi a toa.
Além de muito simples, ela traz todos os dados relevantes que um heatmap pode conter.
Com ela, tudo que você precisa fazer é selecionar a landing page desejada e aguardar os resultados.
3. Mouseflow
A Mouseflow é, provavelmente, a ferramenta com o maior número de funcionalidades dentre as aqui listadas.
Por meio dos mapas de calor, ela avalia o comportamento do usuário dentro de um site e auxilia na compreensão de toda e qualquer etapa de conversão no funil de marketing.
Ela também permite a criação de pesquisas quantitativas e qualitativas enquanto o usuário navega pelos site, coletando feedback em tempo real.
Além disso, pode ser integrada com uma série de plataformas muito utilizadas, como WordPress, HTML, Google Analytics, Wix, Drupal, Blogger, Shopify, Magento e Unbounce.
4. Smartlook
Uma alternativa menos conhecida é a Smartlook.
Ela realiza processos semelhantes às demais ferramentas aqui citadas, com a pequena diferença de um foco maior no comportamento em dispositivos móveis.
Conclusão
Entendeu a importância do heatmap para o marketing digital?
Com um bom planejamento e uma boa execução, esse mapa do calor pode se transformar em um verdadeiro mapa do tesouro.
Para isso, claro, você precisa estabelecer objetivos claro para avaliação.
Dessa maneira, consegue visualizar melhor a navegação e aprimorar a usabilidade e o design para conduzir o usuário para onde você quer – de preferência, para aquele call to action bem posicionado.
Bom, agora é com você.
Qual das ferramentas citadas você pretende adotar?
Deixe um comentário contando o que deseja alcançar com o heatmap.
The post Heatmap: Entenda o Que é, Quando Usar e Que Ferramentas Usar appeared first on Neil Patel.
Heatmap: Entenda o Que é, Quando Usar e Que Ferramentas Usar Publicado primeiro em
Nenhum comentário:
Postar um comentário