
Contar com um bom layout para o site é parte importante da sua estratégia de marketing.
Importante e talvez decisiva, vale dizer.
Ou você costuma voltar a uma página visualmente confusa, que não faz bom uso das cores e outros elementos, prejudicando a sua experiência de usuário?
Tenho certeza que não.
E o mesmo acontece com aqueles que visitam o seu site.
Então, o cuidado visual que você dedica a ele pode ser decisivo para atrair ou não mais visitantes, admiradores e potenciais clientes.
Se você está ciente disso, parabéns! O primeiro passo está dado.
O próximo é aprender como criar um layout matador.
E isso eu vou ensinar a você a partir de agora, em seis passos simples.
Também este artigo vai trazer dicas sobre elementos que não podem ficar de fora.
Quer aprender tudo sobre o assunto? Então, continue lendo.
O Que é Layout de Site?

O layout do site se refere à organização de seus elementos gráficos, aqueles que dão forma à sua parte visual.
São os cuidados com o layout que possibilitam ordenar textos, imagens, vídeos e outros componentes das páginas da web.
Tudo de maneira a promover a harmonia e qualificar a visualização pelo usuário.
O objetivo é sempre o mesmo, mas a forma como ele é alcançado varia.
Quero dizer com isso que você até pode se basear em modelos de layout. Não é difícil achá-los aos montes na internet.
Mas tenha em mente que o layout de site ideal é aquele que melhor atende às necessidades do seu projeto, que, por sua vez, focam no público-alvo.
Se puder criar e personalizar o layout, então, o resultado tende a ser muito melhor.
É o que vou ensinar no próximo tópico.
6 Passos para Criar o Layout de Um Site Responsivo

Antes de passar à parte prática para criar um layout de site, saiba que ele precisa ser responsivo.
Significa que garante a mesma experiência de visualização em todos os tamanhos de tela, não importa qual dispositivo o usuário prefira para acessá-lo.
Mas qual a razão dessa exigência?
Acontece que mais da metade do acesso à internet é feito através de dispositivos móveis, segundo pesquisa da Hosting Facts.
E o crescimento é incrível: o mobile passou de 0,7% para 52,2% da fonte de tráfego virtual entre 2009 e 2018. Um número 36,5 vezes maior em menos de 10 anos.
Trazendo para a realidade brasileira, o IBGE aponta o seguinte:
- 97% acessam a internet pelo celular
- 56¨% acessam por microcomputadores
- 16,3% acessam por televisores.
Então, a tendência é que os visitantes do seu site sejam, em sua maioria, pessoas usando o celular.
Tendo isso em mente, veja como criar um layout responsivo e de maneira simples em seis passos:
1. Rabiscar o Layout de Site
Antes de um engenheiro começar a obra, é necessário fazer um projeto sobre a construção.
Trazendo para a realidade de um site, da mesma forma, é importante que você tenha as ideias sobre seu futuro projeto muito bem esclarecidas.
Ao ter um primeiro esboço livre sobre como será o layout, é possível pesquisar com calma quais serão as ferramentas e recursos necessários para a construção do site.
Existem plataformas na web onde você pode construir os mockups – como são chamados esses “rascunhos”.
Mas os bons e velhos lápis e papel em mãos também podem contribuir para ter uma ideia inicial sobre a ordem dos elementos gráficos.
2. Escolha a Plataforma de Criação

Por trás de todos esses componentes que você vê em um site, existe uma estrutura que permite que eles funcionem.
Em termos mais simples, essa estrutura pode ser chamada de programação.
Assim, para fazer um site, é necessário que diversos códigos sejam escritos e ordenados da maneira certa.
Pode parecer algo técnico demais, mas não se preocupe.
Atualmente, há diversas plataformas que permitem a criação do layout até para quem não conhece nada sobre códigos de programação.
E isso facilita bastante, não é mesmo?
Então, dá para criar um site completo e bem bacana mesmo não sendo programador.
Uma parte fundamental para isso é escolher uma boa plataforma que permita modelar o layout de forma fácil.
Dentre elas, eu destaco as seguintes:
É possível criar sites de maneira gratuita ou paga através dessas três principais plataformas.
E como o WordPress é a mais comum, recomendo a leitura destes artigos:
- 11 Dicas de Como Aprender a Usar o WordPress Antes de Criar um Blog
- Os 32 Melhores Temas de WordPress Gratuitos Para Sites e Blogs
- 25 Plugins Para Usar Depois de Criar Seu Site WordPress.
3. Configure as Ferramentas Necessárias
Ao chegar aqui, você já tem bem esclarecido de que maneira será o site (layout) e onde ele será configurado (plataforma de criação).
Então, já dá para encontrar e configurar as ferramentas necessárias.
É importante lembrar que diferentes projetos terão diferentes necessidades.
Portanto, é fundamental saber o que você quer e precisa colocar em funcionamento no seu site.
Existem milhares de plugins com diversas funções.
Caso o site seja para vendas, ferramentas para e-commerce como sistemas de comercialização, calculadores de frete, processadores e intermediários de pagamento, entre outros, são importantes.
Já para blogs e sites de conteúdo, plugins para inserção de imagens, vídeos e editores de texto são uma mão na roda.
4. Aplicar o Protótipo do Layout
Agora, sim, é hora de colocar o projeto em prática.
Dessa forma, você vai reproduzir o arranjo – antes, elaborado no papel – na plataforma que foi escolhida.
Já existem milhares de layouts prontos e, muitos deles, gratuitos.
Mas, de acordo com seu esboço, você pode personalizá-los.
Para isso, utilizará os mecanismos disponibilizados no WordPress, Google Site, Wix ou outra plataforma da sua preferência.
No WordPress, existem diversos plugins para a reordenação dos elementos dentro de um site.
Entre eles, estão:
Com eles, fica mais fácil organizar textos, fotos, vídeos, categorias e o que mais constar no seu projeto de site.
Basicamente, eles permitem “arrastar” os componentes de um lado a outro, facilitando bastante o desenvolvimento do layout.
Mas, é claro, é fundamental saber o que você quer movimentar dentro das páginas da web.
Viu como é importante fazer todo um preparo antes de partir para o layout?
5. Testar a Criação em Dispositivos Móveis

Será que todos os componentes do site estão visíveis e harmônicos ao acessar o endereço pelo smartphone?
Constatar se as páginas da web são adequadamente visualizadas no celulares é parte importante do desenvolvimento delas.
Com esse crescimento estrondoso do tráfego via telefone, seu site não pode ficar fora dessa, não é?
Assim, verifique se todas as configurações realizadas para o layout o tornam mobile friendly.
Para isso, pode fazer um teste nesta página do Google.
Ou, caso o site ainda não tenha sido publicado, pode fazer da seguinte forma:
- Na página de edição do layout, clique com o botão direito
- No menu que se abriu, selecione “Inspecionar”
- Em seguida, a tela é “dividida” e, no novo menu à direita, clique sobre o ícone de um tablet com celular
- Agora, a tela será exibida como responsiva. Assim, verifique se todas as características e funcionalidades do layout estão funcionando adequadamente.
6. Lançar o site
Pronto! Layout esboçado, plataforma escolhida, ferramentas selecionadas e configuradas, estrutura aplicada e verificada como responsiva.
Estando tudo certo, é hora de lançar o site, fazendo a sua publicação.
Entretanto, se você quer aprimorar ainda mais o layout do projeto, tornando-o de fácil acesso, precisa ver os 11 elementos fundamentais para sites eficientes.
11 Elementos para criar layouts de sites eficientes

Pense na seguinte situação: você precisa ir a uma loja do bairro comprar um par de sapatos.
Chegando ao estabelecimento, a vitrine tem uns 200 tipos diferentes de modelos.
Não bastando o volume, os calçados femininos, masculinos, adultos e infantis estão todos juntos.
Além disso, têm botas junto com sandálias de festa e, ao lado, sapatos sociais e chinelos.
A vitrine tem prateleiras, nichos, manequins, cartazes de promoção e uma placa informando “saída”.
Não dá nem para imaginar escolher um par de sapatos nessas condições, não é verdade?
Apesar de ser uma situação hipotética um tanto quanto exagerada, não é difícil ver sites dessa forma, com vários elementos misturados, sem ordenamento, nem sentido claro.
Para fugir dessa situação e fazer um site eficiente, veja os onze elementos que não podem ficar de fora do seu layout.
1. Espaçamento
Em um layout, o espaço é fundamental. Ele oferece um “respiro” entre os elementos do site.
Assim, o espaçamento pode servir como:
- Descanso visual
- Separação de elementos
- Destaque de determinados componentes ou sessões
- Guia de acesso ao site, orientando sobre o fluxo e velocidade de leitura visual.
Espaço não significa, necessariamente, uma parte branca no site.
Mas a ausência de informações e elementos gráficos pode ser considerada um espaçamento.
Eles precisam ser padronizados e também seguirem uma sequência lógica.
Voltando ao exemplo da vitrine, o simples fato de deixar um par de sapatos isolado naquele montante de tantos outros, dará a ele um destaque entre os demais.
Ou, ainda, um padrão de separação entre os calçados é imprescindível para se olhar os modelos atentamente.
2. Navegação
O acesso do visitante ao seu site precisa ser o mais agradável possível.
Se já existe certa padronização das páginas da web, tudo fica mais fácil.
Quando alguém entra no site, tem em mente certo tipo de navegação. Ou seja, ele já tem uma espécie de roteiro em mente.
Isso envolve o uso do logotipo do projeto e a presença do menu no topo das páginas.
Também o corpo do site com o conteúdo.
E o final da página com links para contatos e outras informações do site.
Esses são padrões já esperados – e que devem ser observados.
Caso a navegação seja muito diferente da habitual, as pessoas terão que sair do seu modus operandi para decifrar e se acostumar com a nova forma de acessar o site.
De acordo com dados recentes, existem quase 2 bilhões de sites na web. Ou seja, há uma oferta gigantesca de conteúdo na internet.
Isso quer dizer que, caso o usuário demore muito para se habituar com o seu layout, ele rapidamente irá se deslocar para um outro local da rede.
Assim, faça uma navegação simples e eficiente para que o visitante consiga rapidamente se localizar no seu site.
Da mesma forma que a loja de sapatos tem que ter uma vitrine, entrada e salão amplos, área de provadores e caixa, o layout do site precisa ter alguns componentes básicos, já esperados pelas pessoas.
3. Sobre Nós
A página “Sobre Nós” ou “Quem Somos” descreve o projeto para as pessoas que ainda não o conhecem.
Ela precisa conter, necessariamente, informações sobre o que se trata aquele site e o porquê de ele existir.
Se é uma empresa, é o momento para falar sobre sua história, missão, valores e o que comercializa.
Se é um projeto pessoal, é o local para descrever o histórico dessa pessoa e o motivo que a leva a criar e manter um site.
Para outras organizações e projetos, a ideia é a mesma: falar sobre o que os trouxe até aquele ponto e por que continua.
Uma técnica bem interessante é o storytelling, uma narrativa que busca maior conexão com o leitor.
Mas lembre-se de ser claro e objetivo, não prolongando essa área do seu site.
Aproveite, ainda, para criar links internos, levando o visitante a outras páginas.
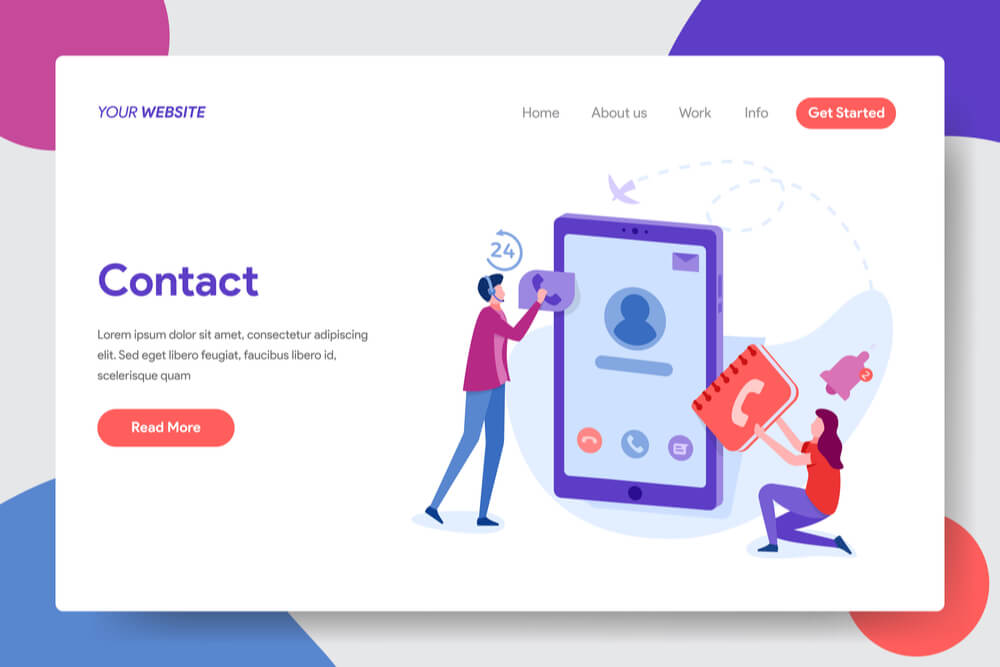
4. Contato

Se o site já contém tantas informações a respeito da marca ou projeto, por que inserir dados de contato?
Bem, um site pode ter vários objetivos.
Dentre eles, está transmitir notícias, gerar entretenimento e compartilhar conhecimentos.
Mas, provavelmente, você está criando um site com a intenção de atrair novas pessoas para sua empresa, marca ou projeto pessoal, não é mesmo?
Para isso, quanto mais formas de contato os visitantes encontrarem, melhor para gerar novos relacionamentos – e, é claro, negócios.
Mesmo que o projeto não tenha fins comerciais, os contatos vão dar origem a uma sensação de proximidade e disponibilidade.
Assim, lembre-se de informar:
- Endereço físico, caso houver
- Número de telefones para ligação e uso através de aplicativos, como WhatsApp
- Endereços de e-mails
- Links para páginas nas redes sociais
- Se necessário, formulário para contato.
5. CTAs Equilibrados Corretamente
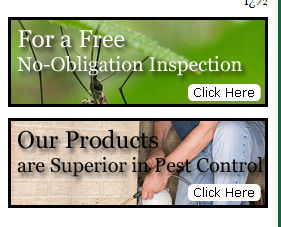
Pergunta: Em qual dos dois CTAs abaixo você clicaria primeiro?

Seu palpite é tão bom quanto o meu!
Ambos são ruins.
A única vantagem possível aqui é que um CTA está localizado abaixo do outro. Porém, tirando isso, são praticamente iguais.
O tamanho é o mesmo e o texto “Clique Aqui”, embora seja um OK, apresenta o mesmo peso e fundo nos dois.
Em outras palavras, não há indicação visual para o leitor sobre qual das opções é a primária e qual é a secundária.
À primeira vista, você não tem certeza de onde deve clicar.
Isso é um problema, porque, de acordo com o MarketingExperiments.com, “as pessoas precisam ser conduzidas”.
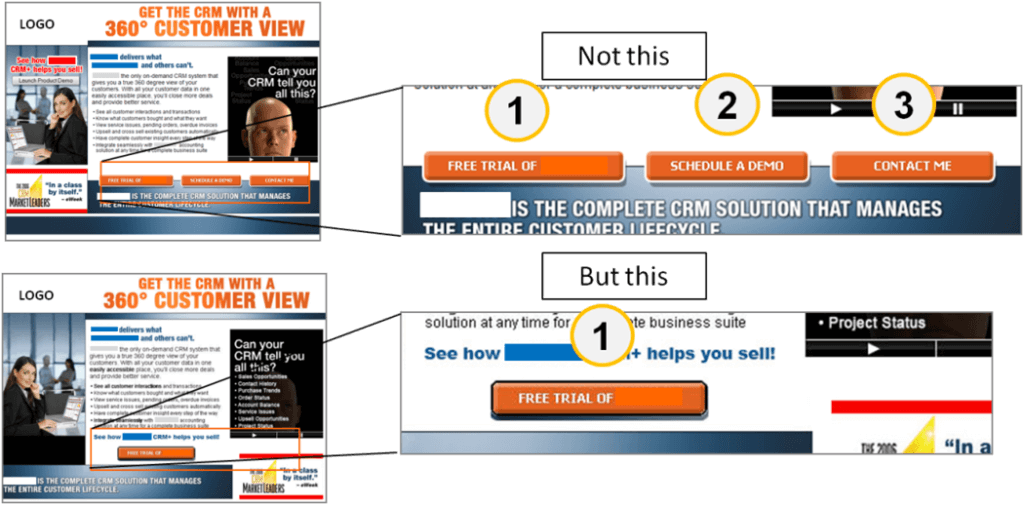
Em um teste, pesquisadores examinaram uma página com três CTAs de peso igual e juntaram os três em um CTA principal, como este:

A lógica por trás dessa decisão é simples: “As pessoas precisam saber onde podem obter o maior valor. Portanto, aponte-as de forma clara e decisiva em direção ao call-to-action principal.”
Para ilustrar essa afirmação, o Marketing Experiments fez um teste semelhante que mostrou o impacto imediato que pode ser gerado apenas mudando o design dos botões de CTA.
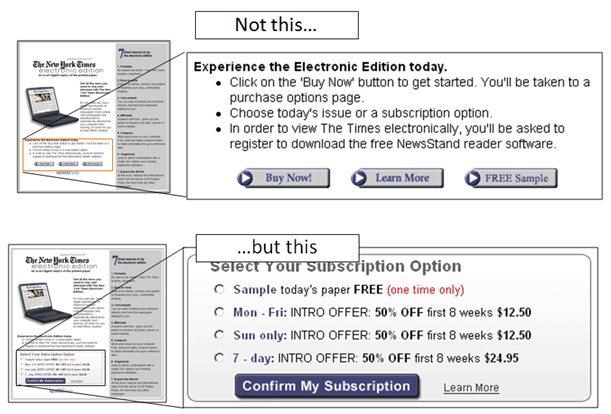
Veja a diferença entre estes dois:

Desta vez, o teste apontou um aumento de 64% nas conversões ajudando os leitores a tomar decisões mais fáceis.
CTA (call to action) é uma chamada para a ação ou seja, uma palavra ou texto curto que indique uma atitude que deve ser tomada.
Os CTAs orientam os visitantes sobre as ações que você espera que eles façam, como “Comprar”, “Inscreva-se” e “Entre em contato”.
Então, preveja CTAs no seu layout, mas de maneira equilibrada e objetiva.
6. Busca
A internet é, basicamente, um grande livro aberto no qual as pessoas fazem pesquisas.
Seu site é um desses “capítulos”, no qual os usuários podem encontrar respostas.
Mas, também dentro das páginas, o visitante pode ter dúvidas mais específicas ou, ainda, não ter conseguido localizar o que procurava.
Por isso, mantenha sempre um campo de pesquisa de fácil acesso para que os leitores localizem de forma fácil tudo o que precisam.
7. Rodapé
No “roteiro” de navegação dos usuários na internet, o limite final de uma página contém diversos links para informações importantes do site.
É assim que o rodapé transformou-se em uma área nobre.
Nele, você deve colocar links para as páginas centrais do seu projeto, além de outros dados, como:
- Página Inicial
- Categorias-mães do menu
- Quem somos
- Termos de Segurança e Privacidade
- Contatos
- Redes sociais.
Faça com que, ao chegar ao fim de uma página, o visitante tenha diversas alternativas para continuar navegando pelo site.
8. Botões
Qual a ação central você espera que o visitante tome ao entrar no seu site?
Essa atividade precisa ficar clara e evidente em um único elemento: botão.
Estruture, por todo o site, um conjunto de botões facilmente identificáveis e que tenha como objetivo uma ação clara do usuário.
9. Imagens

Segundo pesquisa da 3M Corporation, 90% das informações transmitidas ao cérebro são visuais.
Ou seja, as pessoas exploram muito os recursos imagéticos.
Sendo assim, insira fotografias, artes, infográficos e outras imagens para prender a atenção do visitante do seu site.
Garanta que elas sejam de boa qualidade e resolução.
Lembre-se, também, de compactar as imagens para evitar que o site fique com carregamento lento.
10. Web Fonts
A tipografia sempre foi importante, mesmo quando nossa escrita era toda manual.
Atualmente, na internet, o tipo de fonte utilizado também pode contribuir para uma navegação agradável.
Desse modo, priorize fontes limpas e de fácil identificação das palavras.
Além disso, eleja no máximo, duas ou três diferentes, para trabalhar no layout do site.
11. Organização Clara e Lógica
Por fim, para que o seu site seja eficiente e atrativo, é fundamental que ele tenha uma organização clara e lógica.
Lembra do exemplo sobre a sapataria? Fique com ele na cabeça.
Com categorias bem-feitas e tudo no seu devido lugar, o visitante tem uma ótima experiência de navegação.
Conclusão
Elaborar e colocar em prática um layout de site pode ser feito até por quem não é profissional na área de programação.
Mas planejamento é tudo.
Assim, organizá-lo antes de pôr em prática é essencial para o sucesso projeto.
Agora, estou curioso para saber: como você tem trabalhado para oferecer um layout incrível aos visitantes do seu site?
Deixe um comentário!
The post Como Fazer Um Layout de Um Site De Sucesso (+11 Dicas) appeared first on Neil Patel.
Como Fazer Um Layout de Um Site De Sucesso (+11 Dicas) Publicado primeiro em
Nenhum comentário:
Postar um comentário